We value your privacy
This website uses cookies to ensure you get the best experience on our website.
 Skip to main content
Skip to main content
This website uses cookies to ensure you get the best experience on our website.


– Enhanced Competitiveness
– Design Optimisation
– Comprehensive Design Insights
– Maximise UX Impact
Design
– Gain Holistic Data Insights
– Drive Data-Driven Design Decisions
– Validate Data and Back Your Decisions
– Showcase Quantifiable ROI
CRO & Content
– Elevate Performance
– Amplify Design Impact
– Strengthen Strategy Decision
– Showcase Quantifiable ROI
Data & Insights
– Unlock Strategic Alignment
– Drive Smart Integration
– Compelling Narratives
– Maximise Stakeholder Engagement
Key Stakeholders
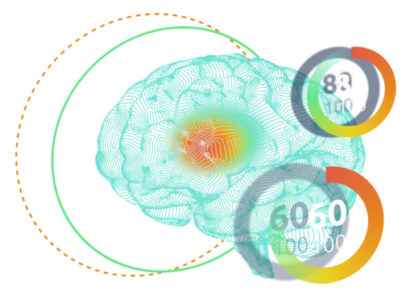
Our platform combines advanced neuroscientific research, artificial intelligence and neural network modeling to simulate how users will react to your design work. Clients around the world use EyeQuant to optimize conversion for websites, apps, email campaigns, display ads, print and more.

The eyes alone convey more than a hundred billion signals to the brain every second — that’s a huge amount of information to process and understand.
Inspired by biology, we’ve built artificial neural networks (ANN) to predict how users will perceive a design in the first three to five seconds of viewing.
EyeQuant’s game-changing technology gives instant insight into how users will engage with any design, on any device, before you go live.



Discover how Groupon used EyeQuant to learn that the value proposition and call to action buttons on key landing pages were being overpowered by imagery, and not being seen in the first 3 seconds. The design improvements made by the team after seeing the visual simulations led to impressive conversion results.

To learn how EyeQuant could improve your design process and increase conversion rates, book some time with one of our specialists.