We value your privacy
This website uses cookies to ensure you get the best experience on our website.
 Skip to main content
Skip to main content
This website uses cookies to ensure you get the best experience on our website.
Figma is the go-to prototyping platform for many UX and web designers – and not without reason. Its functionality, versatility and ease of use enable designers to create innovative and immersive web experiences.
Another great feature is that there are a plethora of plugins available to further improve Figma’s offering. From icons to iPhone keyboards, spell checkers to style systems, there’s a plugin to make just about any design project better and easier to execute.
We’ve selected 10 plugins that we love, and think would be useful for even the most seasoned designers.
These plugins will help:

With Blush, you can create customised illustrations by mixing and matching endless combinations of graphic elements. The plugin offers a regular stream of new illustrations from talented artists around the world, and for the most part, it’s absolutely free for both personal and commercial use (only a few advanced features require a paid subscription).

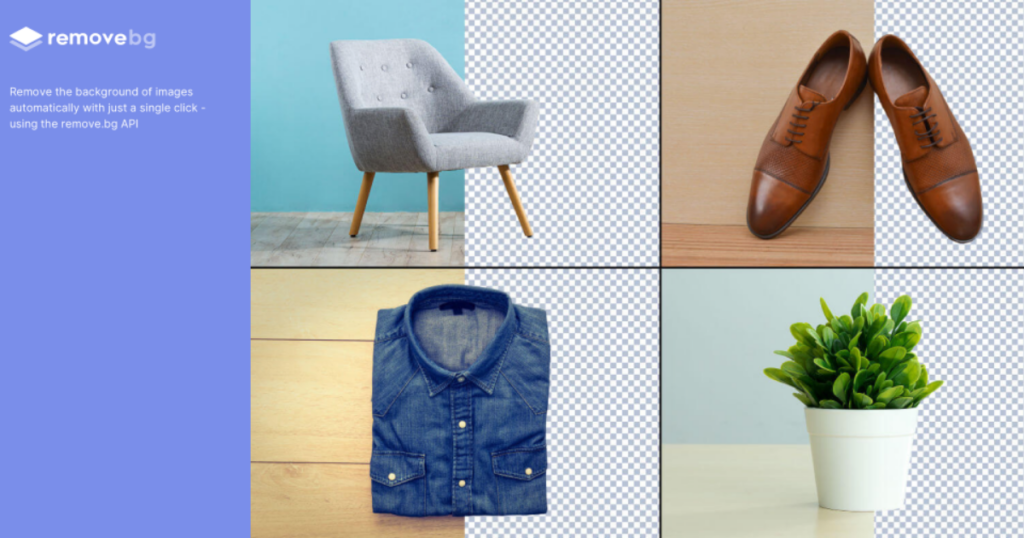
Remove BG is a simple plugin that does exactly what it says in the name – removes backgrounds from images. Of course there are plenty of graphic design tools that will do this for you, but we find having an inbuilt plugin super convenient, and incredibly time-efficient.

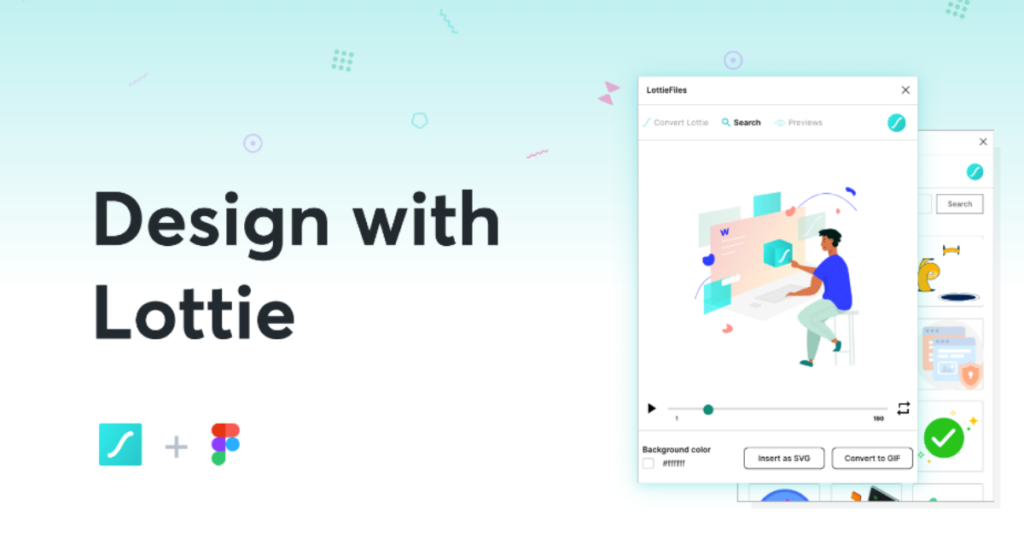
A Lottie is an animation file, which works on any web or mobile platform, and scales up and down without pixelation. In a nutshell, it’s the new industry standard for smooth, fast-loading animations that can make the difference between an average web experience and an amazing one.

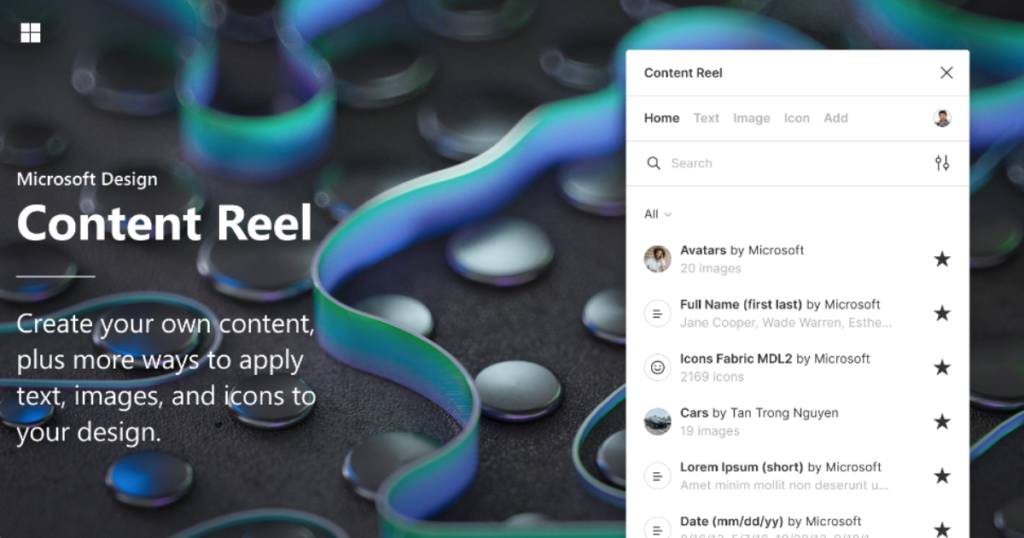
Developed by Microsoft, Content Reel is an all-in-one content depository where you can find text, images, icons, frames and countless other components. This plugin makes populating placeholders super fast while maintaining a high aesthetic standard, and is definitely one to consider adding to the toolbelt.

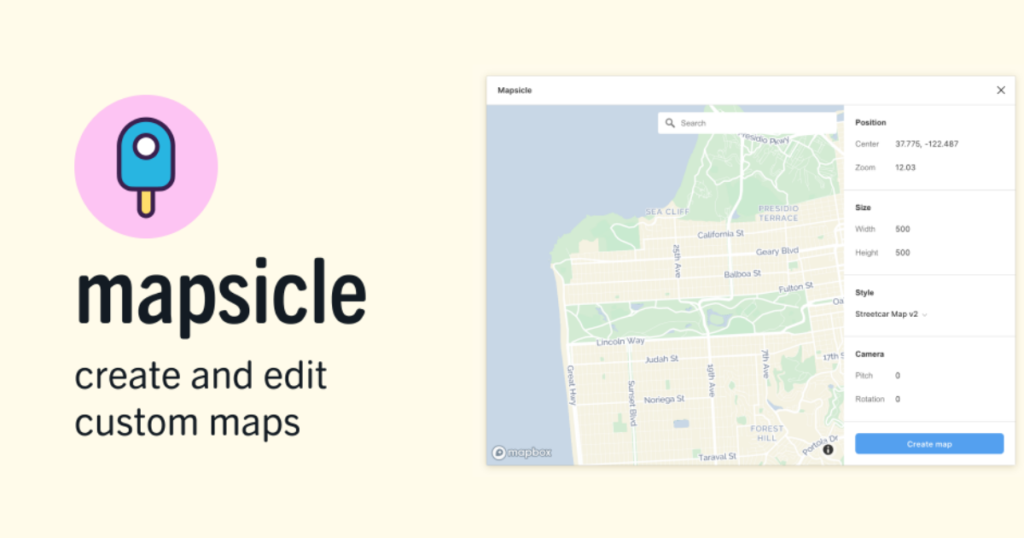
Not every website or prototype needs maps, but for those that do, Mapsicle is a godsend. Rather than taking manual screenshots of maps, this plugin allows you to use an interactive map to get the perfect snapshot for your prototype. It’s straightforward, easy on the eye, and offers plenty of customisation options.

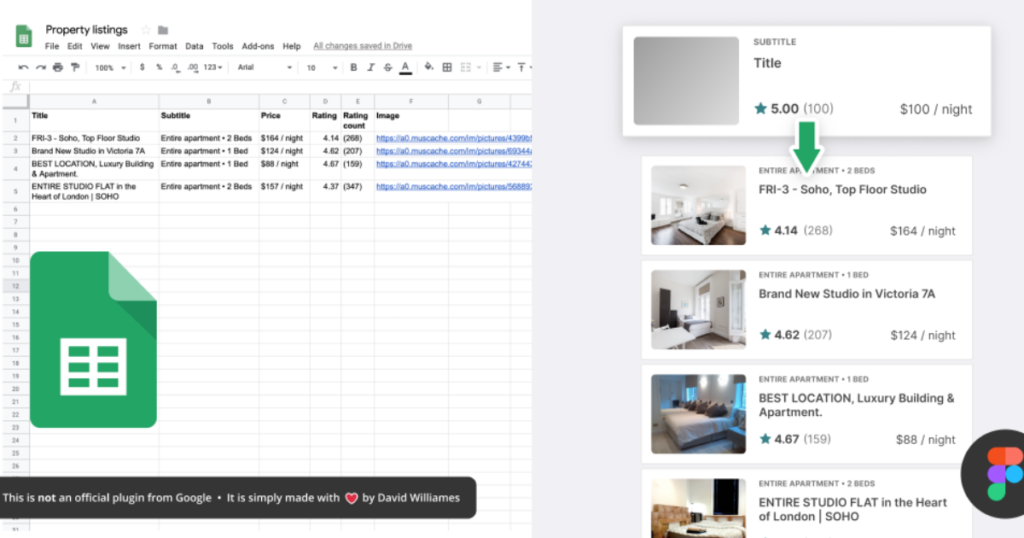
If you’re anything like us and love spreadsheets, this plugin could be about to make your life a whole lot easier. With some careful labelling, the Google Sheets Sync plugin lets you create multiple, duplicate components in a click by populating text from a Google Sheet into the appropriate layers in your Figma design.

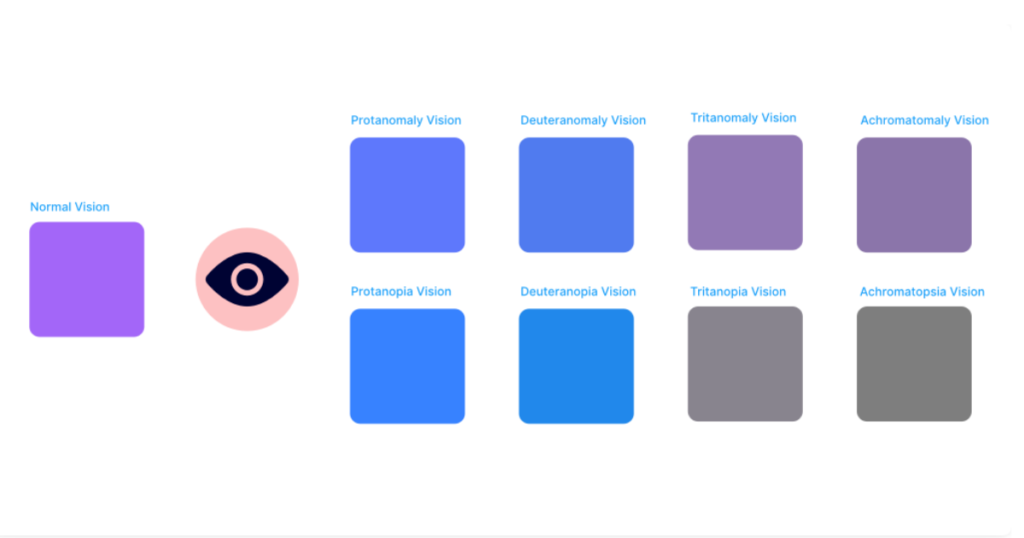
If you use colour to differentiate or accentuate certain elements of your design, it’s important to consider how people with colour blindness will perceive it. The Color Blind plugin allows you to create more accessible designs by giving you a preview of how it will appear for users with 8 types of colour blindness.

A really simple plugin, but also a real time saver, Dark Mode Magic creates an inverse dark mode alternative for your light mode design. It may be more science than magic, but it’s still a rather neat trick!

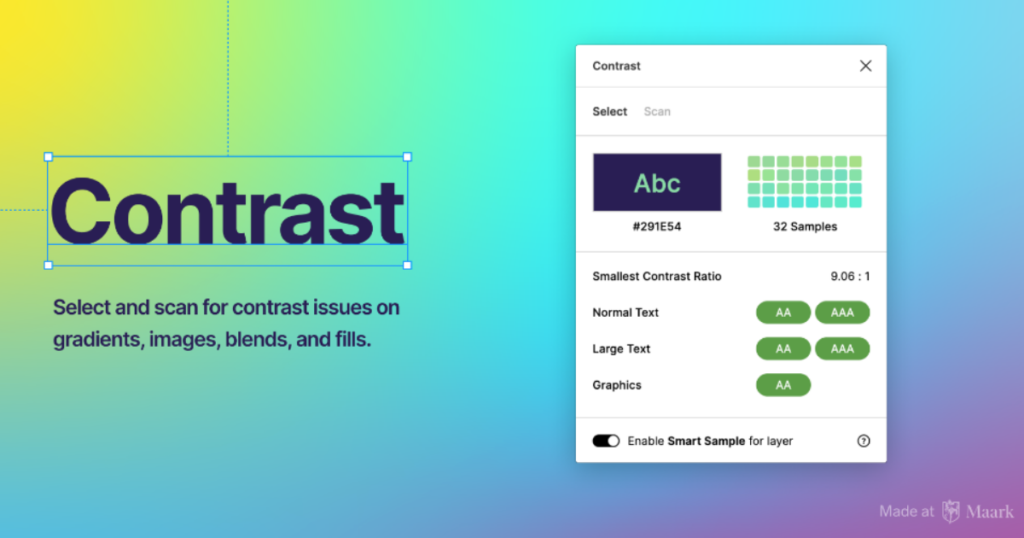
WCAG specifies certain contrast ratios that need to be met to comply with level AA and level AAA accessibility standards. Checking the contrast ratio between two overlapping colours can be a manual, cumbersome process, but the Contrast plugin makes this quick and easy so that you can get on with the rest of your design.

Once you’ve created an amazing design, you’ll want to show it off in context. Clay Mockups 3D lets you place your design into the frame of any device, and then rotate the device to create a unique angle. This plugin might not aid in the creative process, but it can definitely help to make the design stand out when being presented.

Well we couldn’t do a post without mentioning our own plugin, could we? The EyeQuant Inspect plugin allows you to simulate a 200-person user research study in seconds. Using AI and neuroscience to evaluate how visual stimuli are perceived, it provides instant guidance on how to improve the layout of your design.



Check out our latest top tips on how you can use EyeQuant to spy on your competitors, analyse mobile...
Read more
In our latest blog we explore how to use neuroscience to help create higher performing digital products.
Read more
From maintaining audit trails to preparing your “toolkit”, the key strategies to successfully manage senior stakeholders in any design...
Read more