We value your privacy
This website uses cookies to ensure you get the best experience on our website.
 Skip to main content
Skip to main content
This website uses cookies to ensure you get the best experience on our website.


We are delighted to announce that we have another new team member. Manuel Recalde is joining the team based...
Read more
In our latest blog we explore how to use neuroscience to help create higher performing digital products.
Read more
Q&A with DesignOps expert, Patrizia Bertini, Head of Experience Design Operations at Truelayer about all things DesignOps: what it...
Read more
We're very excited to announce that we’ve teamed up with leading ad and innovation testing platform, Zappi, to help...
Read more
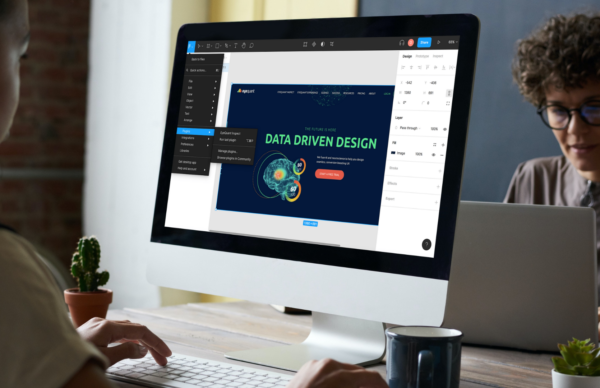
Figma is the go-to prototyping platform for many UX and web designers – and not without reason. Its functionality,...
Read more
From maintaining audit trails to preparing your “toolkit”, the key strategies to successfully manage senior stakeholders in any design...
Read more
We are very excited to announce the release of our plugin with leading design platform, Figma.
Read more
The idea of a 4-day week has been gaining momentum in workplaces all over the world for a number...
Read more
In my article, Building a culture of experimentation, I talked about the importance of bringing about a change in...
Read more
One of the most important changes you can make to improve the culture within your business is to create...
Read moreNo more posts to display
No more pages to load

Heat maps: It’s probably the broadest, most popular category of insight tools available to any company that wants to understand and improve the user experience on their website.
They’ve been around for years, and most companies have used them at some time or another. They’re a staple tool for Analytics departments, Conversion Optimization teams, and User Experience professionals everywhere.


To learn how EyeQuant could improve your design process and increase conversion rates, book some time with one of our specialists.